بسم الله الرحمن الرحيم ..
[color=FA0309]Position_[/color] هو أحد الأوامر المثيرة جدا في تقنية CSS فمن خلالها يمكنك تقسيم وتوزيع الموقع وتتحكم فيه كالوحة الشطرنج
وسأقدم لكم فكرة عامة عنه مع الأمثلة شاهد ( هذا المثال ) على متصفح قياسي وحاول أن تحرّك شريط التمرير الجانبي من المتصفح لترى العناصر الثابتة والعناصر الأخرى التى تتحرك ـ والصفحة عبارة عن مجموعه من الفقرات <p> تم التحكم فيها بشكل عشوائي عن طريق ذلك الأمر بوضع فئات class متعددة لكل منهم .. نتابع .. فالـ Position : وهو كما الأسم وظيفته تحديد الموضع لأي عنصر او صندوق موجود داخل صفحة العرض بنافذة المتصفح
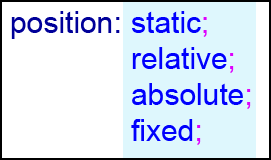
وهذا الأمر له 4 خصائص للتحكم في الموضع
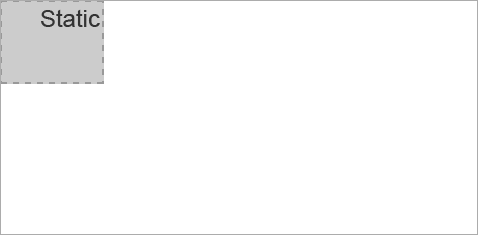
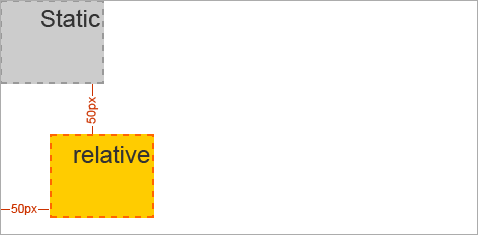
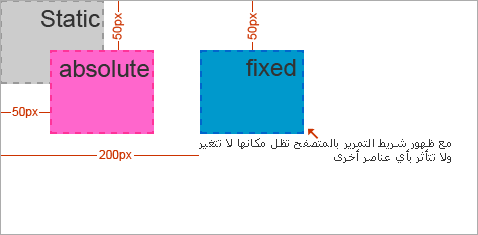
في الصور المعروضة لشرح الخواص سنعتبر أن الخلفية البيضاء هى نافذة المتصفح وما داخلها صناديق static : وهو الوضع الإعتيادى ـ وفيه لا يمكن تحديد الموضع عن طريق الإحداثيات top left bottom right ولا تؤثر أو تشاهد تأثيرها في حالة وضعها
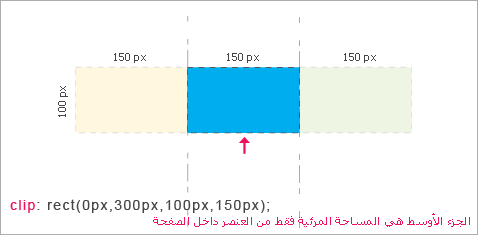
و clip وهو المقص ومنه تُحدد المجال أو المساحة المرئية من العنصر عن طريق تعين أربعه إحداثيات له بداية من أعلي الزاوية اليسرى.. ( لا يدعمة متصفح Internet Explorer )
#box3 {
position:absolute;
clip:rect(0px,300px,339px,150px);
} ( هذا مثال ) شاهدة على متصفح قياسي مثل Firefox أو Opera ولاحظ كيف ظهرت الصورة مقطوعه بعدها حاول ان تحفظ الصورة في جهازك لتشاهدها مكتملة .. ---------- Position_ له نفس العلاقة السابقة ومتصل مع الأمر z-index الخاص بالتحكم في ظهور وترتيب الصناديق للأعلي والأسفل وإن جاز التعبير العُمق فهو يتعامل مع الصناديق على هيئة طبقات ، ويتحكم في أي العناصر ستظهر أولا ومن بعدها الأخرى وهكذا ... ---------- Position_ يمكن أن تجده أيضا بشكل آخر ضمن خصائص الخلفية background وله تطبيقات كثيرة جدا ويكتب بهذا الشكل ..
## إنتهى ## وبالمرفق تجدوا جميع الأمثلة للتجربة ..
[ بالإضافة الى تطبيق رائع على background-position وتحديد الأجزاء النشطة من الصورة إكتشفوه بنفسكم وطريقة عمله ] مقال خاص للاخ ca2oom
وسأقدم لكم فكرة عامة عنه مع الأمثلة شاهد ( هذا المثال ) على متصفح قياسي وحاول أن تحرّك شريط التمرير الجانبي من المتصفح لترى العناصر الثابتة والعناصر الأخرى التى تتحرك ـ والصفحة عبارة عن مجموعه من الفقرات <p> تم التحكم فيها بشكل عشوائي عن طريق ذلك الأمر بوضع فئات class متعددة لكل منهم .. نتابع .. فالـ Position : وهو كما الأسم وظيفته تحديد الموضع لأي عنصر او صندوق موجود داخل صفحة العرض بنافذة المتصفح
وهذا الأمر له 4 خصائص للتحكم في الموضع


#box3 {
position: absolute;
top: 25%;
left: 120px;
}
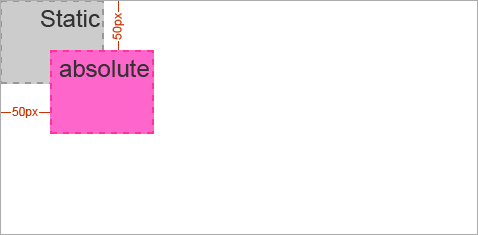
وتعرّف تلك الخواص كالتالي : position: absolute;
top: 25%;
left: 120px;
}
في الصور المعروضة لشرح الخواص سنعتبر أن الخلفية البيضاء هى نافذة المتصفح وما داخلها صناديق static : وهو الوضع الإعتيادى ـ وفيه لا يمكن تحديد الموضع عن طريق الإحداثيات top left bottom right ولا تؤثر أو تشاهد تأثيرها في حالة وضعها





و clip وهو المقص ومنه تُحدد المجال أو المساحة المرئية من العنصر عن طريق تعين أربعه إحداثيات له بداية من أعلي الزاوية اليسرى.. ( لا يدعمة متصفح Internet Explorer )

#box3 {
position:absolute;
clip:rect(0px,300px,339px,150px);
} ( هذا مثال ) شاهدة على متصفح قياسي مثل Firefox أو Opera ولاحظ كيف ظهرت الصورة مقطوعه بعدها حاول ان تحفظ الصورة في جهازك لتشاهدها مكتملة .. ---------- Position_ له نفس العلاقة السابقة ومتصل مع الأمر z-index الخاص بالتحكم في ظهور وترتيب الصناديق للأعلي والأسفل وإن جاز التعبير العُمق فهو يتعامل مع الصناديق على هيئة طبقات ، ويتحكم في أي العناصر ستظهر أولا ومن بعدها الأخرى وهكذا ... ---------- Position_ يمكن أن تجده أيضا بشكل آخر ضمن خصائص الخلفية background وله تطبيقات كثيرة جدا ويكتب بهذا الشكل ..
#box3 {
background-position: right bottom;
/*OR*/
background-position: 25% 400px;
}
background-position: right bottom;
/*OR*/
background-position: 25% 400px;
}

## إنتهى ## وبالمرفق تجدوا جميع الأمثلة للتجربة ..
[ بالإضافة الى تطبيق رائع على background-position وتحديد الأجزاء النشطة من الصورة إكتشفوه بنفسكم وطريقة عمله ] مقال خاص للاخ ca2oom


