بسم الله الرحمن الرحيم ، يمكنك باستخدام أنماط الCSS صناعة واجهة موقعك وتجزئتها حسب ماتريد دون استخدام الطريقة الكلاسيكة (الجداول). وفوق هذا كله سرعه تحميل الصفحة. ولمعرفة المزيد حول : لماذا واجهة الCSS أفضل من استخدام الجداول ؟ واختصرها في عملية قراءة الجدول بطيئة ، انعدام المرونه في الجداول ، سهوله التحكم بمظهر الواجه أسهل في الCSS ، الجداول من الصعب بناءها للتوافق مع عدة أحجام للشاشات و من مزايا الCSS هو استخدام أكثر من نمط لعدة أغراض فعند طباعه الصفحة تستطيع استخدام نمط خاص للطباعة وهكذا.
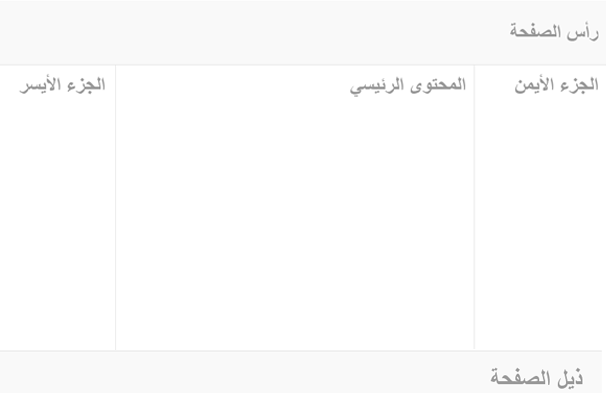
الواجهة التي سنحاول شرح طريقة عملها هي على هذا الشكل :
وبقية العناصر أظنها واضحة.
[color=FA0309]ثالثاً : تنسيق العناصر وإعطاءها بعض الشكليات الجمالية[/color] مابين وسمين style أضف التالي:
لا لم ننتهي بعد بقي أن نذكر بعض المشاكل التي قد تواجهك ، ضع محتوى تجريبي للعنصر الايمن وليكن هكذا :

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1256" />
<title> واجهتي الأولى </title>
<style type="text/css">
body {
font-family:Tahoma, 'Lucida Grande', Verdana, Arial, Sans-Serif;
font-size:.8em;
direction:rtl;
color:#999;
} h1,
h2,
h3 {
font-family: 'Trebuchet MS', 'Lucida Grande', Verdana, Arial, Sans-Serif;
font-weight: bold;
}
</style>
</head> <body>
</body>
</html>
في هذه الخطوه كتبنا بعض التنسيقات المبدئية من لون النص ونوع الخط .
[color=FA0309]ثانيا ً : البدء بكتابة العناصر واعطاءها مسميات id حتى يمكننا تسيقها بال CSS[/color]
نضع هذا داخل ال body :
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1256" />
<title> واجهتي الأولى </title>
<style type="text/css">
body {
font-family:Tahoma, 'Lucida Grande', Verdana, Arial, Sans-Serif;
font-size:.8em;
direction:rtl;
color:#999;
} h1,
h2,
h3 {
font-family: 'Trebuchet MS', 'Lucida Grande', Verdana, Arial, Sans-Serif;
font-weight: bold;
}
</style>
</head> <body>
</body>
</html>
<div id="wrap">
<div id="header">
<h1>رأس الصفحة</h1>
</div>
<div id="right">
<h1>الجزء الأيمن</h1>
</div>
<div id="left">
<h1>الجزء الأيسر</h1>
</div>
<div id="center">
<h1>المحتوى الرئيسي</h1>
</div>
<div id="footer">
<h1>ذيل الصفحة</h1>
</div>
</div>
العنصر الأول هو باسم wrap وهو العنصر الذي يضم بقية العناصر وتستطيع بعدها التحكم في عرض الواجهة إذا أردت .<div id="header">
<h1>رأس الصفحة</h1>
</div>
<div id="right">
<h1>الجزء الأيمن</h1>
</div>
<div id="left">
<h1>الجزء الأيسر</h1>
</div>
<div id="center">
<h1>المحتوى الرئيسي</h1>
</div>
<div id="footer">
<h1>ذيل الصفحة</h1>
</div>
</div>
وبقية العناصر أظنها واضحة.
[color=FA0309]ثالثاً : تنسيق العناصر وإعطاءها بعض الشكليات الجمالية[/color] مابين وسمين style أضف التالي:
#header
{
padding:1em;
background-color:#f9f9f9;
border-bottom:.1em #E2E2E2 solid;
}
#footer
{
border-top:.1em #E2E2E2 solid;
background-color:#f9f9f9;
padding:0 2em;
}
#right,#left,#center
{
padding:1em;
}
#center
{
border-left:.1em #E2E2E2 solid;
border-right:.1em #E2E2E2 solid;
}
ستحصل على شكل مشابه لهذا :{
padding:1em;
background-color:#f9f9f9;
border-bottom:.1em #E2E2E2 solid;
}
#footer
{
border-top:.1em #E2E2E2 solid;
background-color:#f9f9f9;
padding:0 2em;
}
#right,#left,#center
{
padding:1em;
}
#center
{
border-left:.1em #E2E2E2 solid;
border-right:.1em #E2E2E2 solid;
}

#right
{
float:right;
width:14em;
}
#left
{
float:left;
width:14em;
}
ستحصل على نتيجة جيدة لكن حدود العنصر الرئيسي ظاهره على نهاية الصفحة وهذا بسبب ان العنصر رئيسي أخذ عرض كامل للمكان المتواجد فيه ، والحل بإضافة هامش أيمن وأيسر
{
float:right;
width:14em;
}
#left
{
float:left;
width:14em;
}
#center
{
border-left:.1em #E2E2E2 solid;
border-right:.1em #E2E2E2 solid;
margin:0 16em; /* أضفنا هذا السطر*/
}
المشكلة الاخرى هي عند تصفحك الواجهة بالانترنت إكسبلورر ستلاحظ "الجزء الأيمن" مكانها اعلى بقليل من "المحتوى الرئيسي" والحل هنا إضافة display:inline-block; للعنصر الرئيسي
{
border-left:.1em #E2E2E2 solid;
border-right:.1em #E2E2E2 solid;
margin:0 16em; /* أضفنا هذا السطر*/
}
#center
{
border-left:.1em #E2E2E2 solid;
border-right:.1em #E2E2E2 solid;
margin:0 16em;
display:inline-block; /* أضفنا هذا السطر*/
{
border-left:.1em #E2E2E2 solid;
border-right:.1em #E2E2E2 solid;
margin:0 16em;
display:inline-block; /* أضفنا هذا السطر*/
حسناً هل انتهينا ؟
لا لم ننتهي بعد بقي أن نذكر بعض المشاكل التي قد تواجهك ، ضع محتوى تجريبي للعنصر الايمن وليكن هكذا :
<div id="right">
<h1>الجزء الأيمن</h1>
الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ،
الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ،
الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ،
</div>
ستلاحظ ذيل الصفحة لايتأثر بالمحتوى الذي أدخلته وينزل الى أسفل وحل ذلك بجعله يلغي أي عنصر يأتي بجانبه .
<h1>الجزء الأيمن</h1>
الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ،
الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ،
الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ، الجزء الأيمن ،
</div>
#footer
{
border-top:.1em #E2E2E2 solid;
background-color:#f9f9f9;
padding:0 2em;
clear:both; /* أضفنا هذا السطر*/
}
الان أدخل محتوى تجريبي بداخل المحتوى الرئيسي وليكن هكذا :
{
border-top:.1em #E2E2E2 solid;
background-color:#f9f9f9;
padding:0 2em;
clear:both; /* أضفنا هذا السطر*/
}
<div id="center">
<h1>المحتوى الرئيسي</h1>
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
</div>
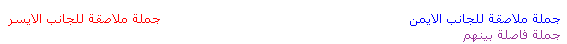
سنحاول أدخال نصوص مشابهة للشكل التالي :<h1>المحتوى الرئيسي</h1>
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
</div>

<div style="float:left; color:red">جملة ملاصقة للجانب الايسر</div>
<div style="float:right; color:blue">جملة ملاصقة للجانب الايمن</div>
<div style="float:right; color:#993399; clear:both;">جملة فاصلة بينهم</div>
من المفترض ان هذه العناصر تعمل بشكل جيد لكن بحكم المحاذاة الحاصلة من العنصر الأيمن والأيسر فان الfloat داخل العنصر center لن يعمل بشكل جيد ولابد من وضع هذه العناصر في عنصر له خاصية overflow:hidden; display:inline-block
يكون الكود بالشكل النهائي:
<div style="float:right; color:blue">جملة ملاصقة للجانب الايمن</div>
<div style="float:right; color:#993399; clear:both;">جملة فاصلة بينهم</div>
<div id="center">
<h1>المحتوى الرئيسي</h1>
<div style="overflow:hidden; display:inline-block">
<div style="float:left; color:red">جملة ملاصقة للجانب الايسر</div>
<div style="float:right; color:blue">جملة ملاصقة للجانب الايمن</div>
<div style="float:right; color:#993399; clear:both;">جملة فاصلة بينهم</div>
</div>
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , </div>
مثال للناتج النهائي
والله أعلم.
كاتب المقال Flasher<h1>المحتوى الرئيسي</h1>
<div style="overflow:hidden; display:inline-block">
<div style="float:left; color:red">جملة ملاصقة للجانب الايسر</div>
<div style="float:right; color:blue">جملة ملاصقة للجانب الايمن</div>
<div style="float:right; color:#993399; clear:both;">جملة فاصلة بينهم</div>
</div>
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي ,
المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , المحتوى الرئيسي , </div>


