بسم الله الرحمن الرحيم
بعد أن قمنا بشرح تقنية CSS صفحات الانماط الانسيابية ، وبينا أهميتها وفوائدها من خلال هذا الموضوع ، سنتعلم معا في هذا الدرس كيف تعمل تقنية صفحات الأنماط الانسيابية “CSS” أو Cascading Style Sheets ، وسنقوم معا بإنشاء أول صفحة انماط انسيابية ، حيث سأشرح لكم أساسيات هذه اللغة وكيف نربط بينها وبين صفحات HTML.
إن أغلب أكواد (CSS) شبيهة جدا بأكواد HTML ، لذلك إذا كانت لديك خلفية في لغة HTML ستكون أكواد CSS مألوفة جدا لديك ، لأنه كما ذكرنا بموضوعنا السابق ، فإن لغة CSS هي لغة موازية للغة HTML أي أنها طريقة ثانية أكثر تقدما لتطبيق أوامر HTML على الصفحات.
* البنية الأساسية للغة CSS :
على فرض أننا نود عمل صفحة لون خلفيتها أزرق ، سنقوم بعملها بلغة HTML ولغة CSS لتروا الفرق بينهما :
في حال استخدمنا لغة HTML سيكون الكود شكله كما يلي :
وهو الذي يحدد أي جزء من كود HTML سيتم التحكم به وتغييره بواسطة الملف CSS ، لأنه كما قلنا فإن أكواد CSS تكون عادة مكتوبة في ملف مستقل ، ثم نربطها بعدد لا نهائي من ملفات HTML ، حتى نقوم بتغيير خصائص جميع هذه الصفحات بواسطة تعديل ملف CSS.
في مثالنا السابق : المحدد هو الـ”body” أي جسم الصفحة ، يعني أننا قمنا بتحديد جسم الصفحة “body” لكي نقوم بتغيير خصائصه.
[color=FA0309]2. الخاصية “property” :[/color]
هي خصائص الجزء المحدد بواسطة “المحدد” والتي سنقوم بتغيير قيمها حتى يظهر الجزء المحدد بالشكل المطلوب.
في مثالنا السابق : الخاصية كانت لون خلفية الصفحة “background-color” ، أي أننا سنقوم بتغيير لون الخلفية لجسم الصفحة “body”.
[color=FA0309]3. القيمة “value” :[/color]
وهي قيمة الخاصية التي سنقوم بتعديلها ، في مثالنا السابق : قمنا بتحديد القيمة “#0000FF” وهو رمز اللون الأزرق. ملخص ماسبق ، أننا نقوم بتحديد جزء لنقوم بالتحكم بخصائصه ، ثم نضع داخل أقواس معقوفة {} الخصائص وكل خاصية نحدد قيمتها ، دائما توضع نقطتين فوق بعض “:” بين الخاصية والقيمة تنتهي كل خاصية بفاصلة منقوطة “;” في حالة تعديل أكثر من خاصية كما في المثال التالي :
قم بعمل صفحة HTML وضع فيها الكود التالي ، وانتبه إلى سطر الربط ، والذي سيربط ملف الستايل CSS الذي سنقوم بعمله بهذه الصفحة :
هذه صفحة أخرى ولكن فيها محتوى مختلف عن الصفحة الأولى ، ولكن الشيء المشترك الوحيد هو أننا سنربط نفس ملف الستايل CSS بهذه الصفحة أيضا :
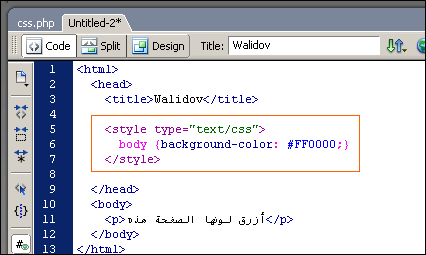
والآن سنقوم بكتابة كود CSS وحفظه في ملف مستقل :
<body bgcolor="#0000FF">
ولكن في حال استخدمنا لغة CSS سيكون الكود شكله كما يلي :
body { background-color: #0000FF; }
كما تلاحظون فإن الأكواد متشابهة إلى حد كبير ، والمثال السابق يظهر البنية الأساسية للغة CSS ، أي الطريقة التي يتم فيها كتابة أكواد CSS وسنشرحها في المخطط التالي :
selector { property: value; }
[color=FA0309]1. المحدد “selector” :[/color]وهو الذي يحدد أي جزء من كود HTML سيتم التحكم به وتغييره بواسطة الملف CSS ، لأنه كما قلنا فإن أكواد CSS تكون عادة مكتوبة في ملف مستقل ، ثم نربطها بعدد لا نهائي من ملفات HTML ، حتى نقوم بتغيير خصائص جميع هذه الصفحات بواسطة تعديل ملف CSS.
في مثالنا السابق : المحدد هو الـ”body” أي جسم الصفحة ، يعني أننا قمنا بتحديد جسم الصفحة “body” لكي نقوم بتغيير خصائصه.
[color=FA0309]2. الخاصية “property” :[/color]
هي خصائص الجزء المحدد بواسطة “المحدد” والتي سنقوم بتغيير قيمها حتى يظهر الجزء المحدد بالشكل المطلوب.
في مثالنا السابق : الخاصية كانت لون خلفية الصفحة “background-color” ، أي أننا سنقوم بتغيير لون الخلفية لجسم الصفحة “body”.
[color=FA0309]3. القيمة “value” :[/color]
وهي قيمة الخاصية التي سنقوم بتعديلها ، في مثالنا السابق : قمنا بتحديد القيمة “#0000FF” وهو رمز اللون الأزرق. ملخص ماسبق ، أننا نقوم بتحديد جزء لنقوم بالتحكم بخصائصه ، ثم نضع داخل أقواس معقوفة {} الخصائص وكل خاصية نحدد قيمتها ، دائما توضع نقطتين فوق بعض “:” بين الخاصية والقيمة تنتهي كل خاصية بفاصلة منقوطة “;” في حالة تعديل أكثر من خاصية كما في المثال التالي :
body {
font-size: 14px;
background-color: #0000FF;
}
في هذا المثال قمنا بتعديل خاصيتين ، لون الخلفية وحجم الخط ، لاحظ أنه وضعنا كل خاصية في سطر مستقل ، هذا أفضل للقراءة في حال أردت التعديل لاحقا ، ولكنه ليس ضروري أي أنه يمكنك وضع جميع الخصائص في سطر واحد كما يلي :
font-size: 14px;
background-color: #0000FF;
}
body { font-size: 14px; background-color: #0000FF; }
[color=E4CDA1]* كيف نربط ملف CSS بصفحات HTML ؟[/color]
توجد هناك 3 طرق لربط ملفات CSS بصفحات HTML إلا أنه طريقة واحدة فقط منها هي الفعالة وهي الوحيدة التي تحقق لنا فوائد استخدام التقنية ، سنشرح لكم الطرق الثلاثة :
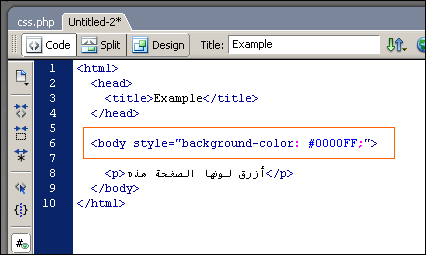
[color=FA0309]الطريقة الأولى[/color] : الطريقة المباشرة “In-Line” أو كما تسمى (the attribute style)
هذه الطريقة تعتمد على إضافة كودات CSS مباشرة على كودات HTML ، أشبه ما تكون مزج بين HTML و CSS باستخدام الخاصية “style” ، الأمور ستكون أوضح بعد مشاهدة المثال التالي :


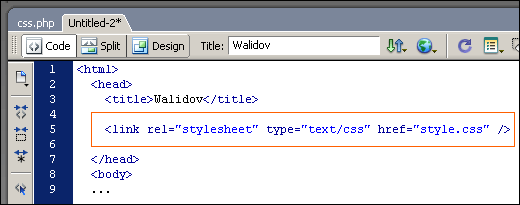
<link rel="stylesheet" type="text/css" href="style.css" />
هذا السطر يجب كتابته في أي صفحة HTML نود أن نربط بها ملف الـCSS بحيث يتم تطبيق جميع الخصائص المكتوبة في ملف الـCSS على صفحة HTML ، لاحظ ان اسم ملف الـCSS هو : style.css ، فلو غيرت اسم ملف الـCSS عليك تغيير الاسم أيضا في سطر الربط.
ويجب أن يتم وضع سطر الربط في صفحة HTML بين الوسمين <head></head> أي في هيدر الصفحة كما يلي :

==============
أولا : أنشئ صفحة index.htmlقم بعمل صفحة HTML وضع فيها الكود التالي ، وانتبه إلى سطر الربط ، والذي سيربط ملف الستايل CSS الذي سنقوم بعمله بهذه الصفحة :
<html>
<head>
<title>Walidov</title>
<link rel="stylesheet" type="text/css" href="style.css" /> </head>
<body>
<h1>هذه هي الصفحة الرئيسية</h1>
</body>
</html>
ثانيا : أنشئ صفحة content.html<head>
<title>Walidov</title>
<link rel="stylesheet" type="text/css" href="style.css" /> </head>
<body>
<h1>هذه هي الصفحة الرئيسية</h1>
</body>
</html>
هذه صفحة أخرى ولكن فيها محتوى مختلف عن الصفحة الأولى ، ولكن الشيء المشترك الوحيد هو أننا سنربط نفس ملف الستايل CSS بهذه الصفحة أيضا :
<html>
<head>
<title>Walidov</title>
<link rel="stylesheet" type="text/css" href="style.css" /> </head>
<body>
<h1>هذه هي الصفحة الفرعية للمحتويات الثانوية</h1>
</body>
</html>
أخيرا : أنشئ ملف style.css<head>
<title>Walidov</title>
<link rel="stylesheet" type="text/css" href="style.css" /> </head>
<body>
<h1>هذه هي الصفحة الفرعية للمحتويات الثانوية</h1>
</body>
</html>
والآن سنقوم بكتابة كود CSS وحفظه في ملف مستقل :
body {
background-color: #0000FF;
}
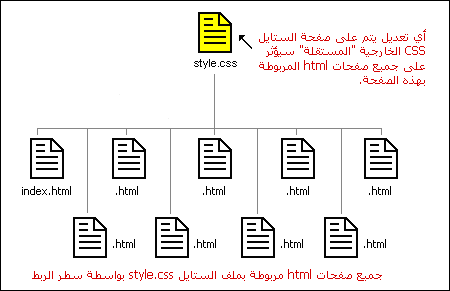
تأكد أن تضع الملفات الثلاثة في نفس المجلد ، سيكون مخطط الصفحات كما يلي :background-color: #0000FF;
}