السلام عليكم ورحمة الله وبركاته
شرح تصميم موقع ببرنامج الفوتوشوب اخواني اخواتي من منا لا يحمل بان يكون مصمم محترف ويستطيع تصميم موقعه او بنراته او حتى صوره بنفسه وطبعا لا يوجد ماهو مستحيل بعالم التصميم بل توجد صعوبه ويمكن تجاوزها بالتطبيق والعمل والخطاء وتداركها ثم اصلاحها ولن تكون مصمم محترف ان لم تكن لك هوايه بالتصميم ولا يمكن ايضا ان تكون مصمما ناجحا اذا كنت ذا خلق ضيق او سعة سدرك وبالك بسيطه وهذه نصيحه لكل من احب التصميم ان يكون ذا صبر وذا خلق واااااااااااااااااااسع ويجب توافر الخيال الواسع للابداع واختراع الجديد وكما نعلم ان الخيال ليس له حداد وكذلك الفن والابداع انتهينا من الدوبلاجه الاولى وسندخل في صلب الموضوع وهو تصميم موقعك بنفسك وبدون دفع المال لشراء تصماميم احترافيه ولو ان التصميم الاحترافي سعره فيه ولكن لا انصح من تسوّل له نفسه شراء تصاميم بمبالع باهضة الثمن وذلك لما فيها من ضياع للمال واسرافه من دون ان تتعلم كيفية تصميمه بل انصح بالتعلم والتفكير والابداع يااااااااا اخي العزيز عندك عقل مثل ما عنده عقل فكر وارسم وابدع واخطيء وصحح وستوفق باذن الله
المتطلبات :
القليل من الصبر والقليل من التركيز وبرنامج فوتوشوب الاصدار السادس فما فوق
بسم الله نبدا
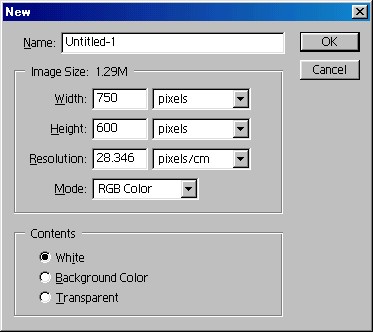
افتح برنامج الفوتوشوب ثم افتح صفحة عمل جديد بحجم الموقع الذي تريد عمله وبمثالنا اخترنا العرض 750 والطول 600 كما بالصوره التاليه :
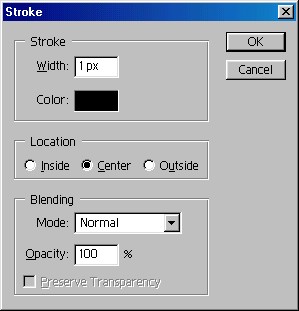
إستخدم أداة التحديد المربعة وقم بعمل تحديد من أعلى الخلفية لأسـفلها مع ترك مسافة صغيرة على الأطراف وقم بتلوين هذا التحديد بلون أخف قليلاً من لون الخلفية يعني ازرق فاتح وحسب رغبتك . ثم اذهب الى اداة الــ Stroke وستجدها بالقائمه Edit ثم اختار Stroke واختار اللون الاسود من امام color او اختار اي لون حسب رغبتك وضع القيمه واحد و حسب رغبتك حيث كلما زادت القيمه كلما زاد عرض الخط .
كما بالصوره التاليه :
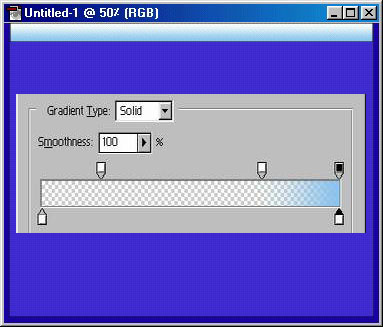
وأختر الألوان كما في الشكل التالي وطبعا سيكون حسب رغبتك وسوف ترى الشكل بعدها كالصوره التاليه
أحفظ الستايل الذي قمنا بعمله قبل قليل لأننا سنستخدمه في هذا التصميم في الخطوات التالية أو في تصاميم ثانيه
لحفظ الاستايل اضغط على New Style وبعدها قم بحفظه
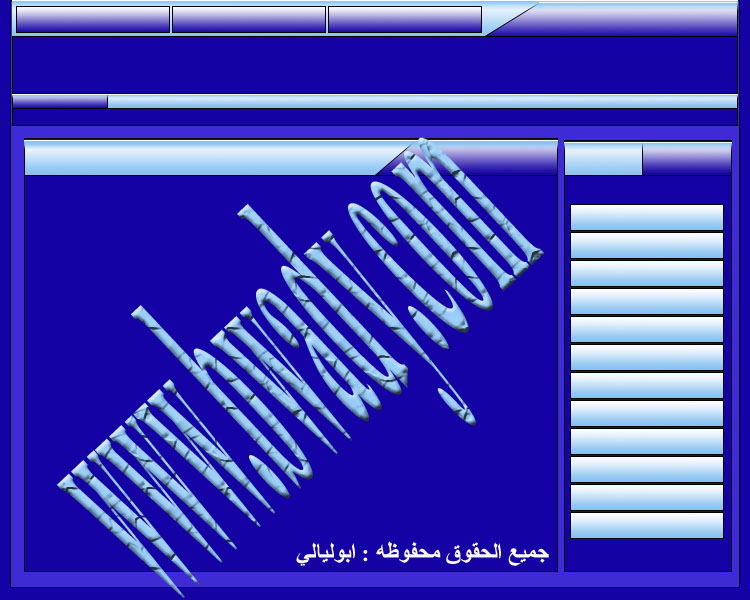
وهذا طبعا التصميم النهائي مضاف عليه بعض الاكسسوارات والبهارات التجميليه
وايضا سنتطرق الى كيفية تقسيم التصميم الى عدة صور صغيره داخل اطارات وسنترك بعض الصور داخل الاطارات وسنحذف بعضها من بطن الاطار ونترك الاطار فارغا لكي ندخل فيه ما نريد من كتابه وروابط وصور بواسطة برامج اخرى مثل الفرونت بيج ودريم ويفر او باي برنامج تصميم اخر
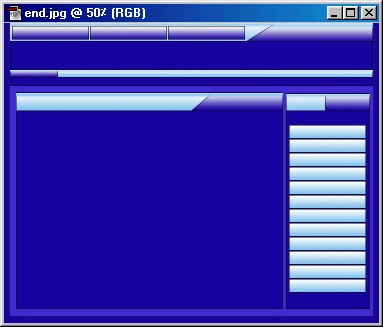
والآن سنعمل على تصميمنا الذي عملناه سويا انظر الصوره التاليه
انظر الصوره التاليه توضح شكل الاداة :
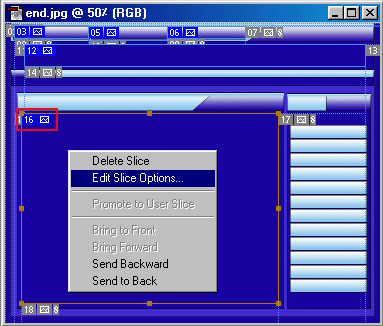
والآن بواسطة الاداة اضغط يمين الماوس داخل الجزء المقسّم والمقطع واختار من القائمه Edit Slice Options
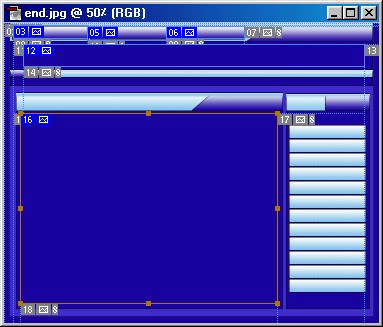
الذي حددته بلون احمر للمعلوميه فقط كما بالشكل التالي ولاحظ اننا اخترنا التحديد رقم 16
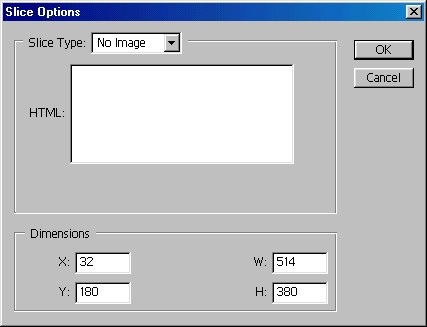
وفي خانة HTML تستطيع كتابة اي شيء تريد او تتركه للفرونت بيج او الدريم ويفر فيما بعد كما بالصوره التاليه
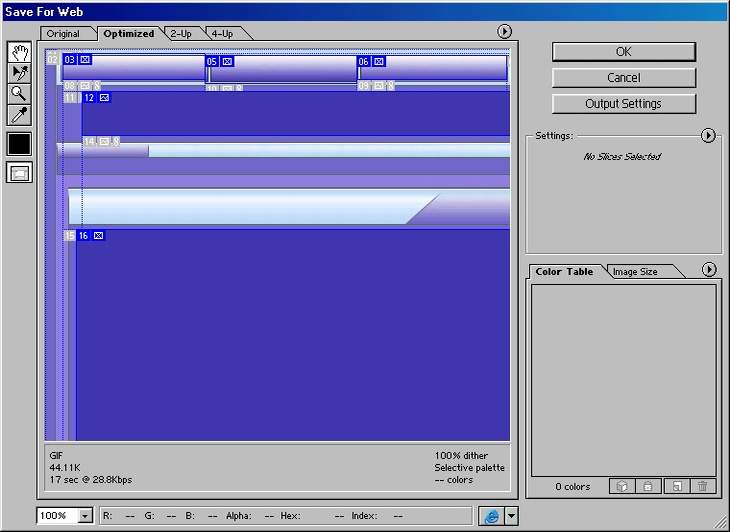
وبعد الانتهاء من حذف القطع اتجه فورا الى File ثم اختار Save For Web لحفظ العمل بصفحة انترنت
وسوف تاتيك هذه النافذه كما بالصوره التاليه وما عليك الا ان تختار اوكي Ok
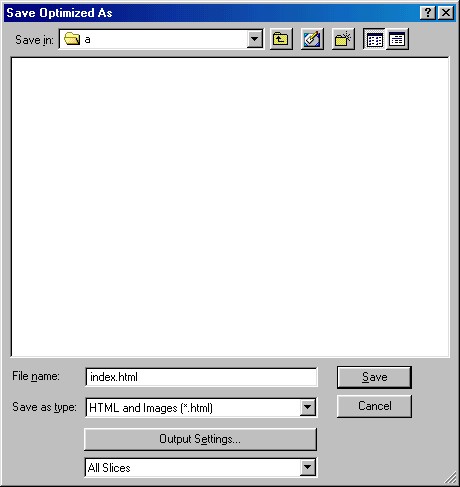
بالبرامج الاخرى مثل الفرونت بيج ودريم ويفر او اي برنامج تحرير لغة HTML
والصور ستكون محفوظه داخل مجلد images
وستلاحظ ان التصميم فيه مناطق بيضاء وهي التي تم تقسيمها وقصها وجعلها خاليه من الصور ليسهل علينا الكتابه ووضع الفلاش فيها او الصور او الروابط داخل الجداول الفارغهوالآن اخوتي فل نفرض اننا لانريد قص الصور بل نحددها ونضع لها الروابط فقط اتبع التالي
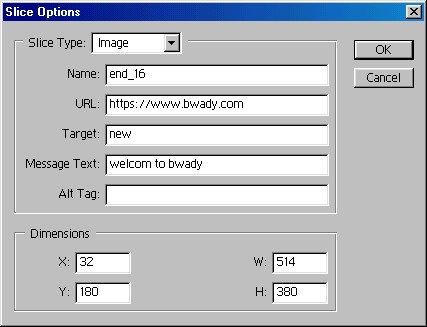
نقوم بنفس خطوات تقسيم التصميم ونضغط يمين الماوس بداخل المكان المحدد والذي نريد وضع رابط او عنوان له ثم نختار من القائمه Edit Slice Options وستظهر لك نافذة خصائص التقطيع واتبع التالي لكي نضع له رابط وعنوان بالشريط السفلي للاكسلورر اختار من Slice Type هذا الخيار لكي تظهر الصوره Image
Name هو اسم المكان المحدد لاداعي لتغييره لانه تلقائي
URL وانتبه هنا يجب كتابة الرابط كاملا كما بالصوره
Target وهي خصائص فتح صفحة الرابط new نافذه جديده same بنفس النافذه
Message Text وهنا تكتب اي شي تبيه اذا مررت الماوس على الرابط سيظهر هذا الكلام بشريط الاكسبلورر تحت
ثم اتبع طريقة الحفظ والتي تم شرحها اعلاه وإنتهى الدرس وبالتوفيق للجميع
شرح تصميم موقع ببرنامج الفوتوشوب اخواني اخواتي من منا لا يحمل بان يكون مصمم محترف ويستطيع تصميم موقعه او بنراته او حتى صوره بنفسه وطبعا لا يوجد ماهو مستحيل بعالم التصميم بل توجد صعوبه ويمكن تجاوزها بالتطبيق والعمل والخطاء وتداركها ثم اصلاحها ولن تكون مصمم محترف ان لم تكن لك هوايه بالتصميم ولا يمكن ايضا ان تكون مصمما ناجحا اذا كنت ذا خلق ضيق او سعة سدرك وبالك بسيطه وهذه نصيحه لكل من احب التصميم ان يكون ذا صبر وذا خلق واااااااااااااااااااسع ويجب توافر الخيال الواسع للابداع واختراع الجديد وكما نعلم ان الخيال ليس له حداد وكذلك الفن والابداع انتهينا من الدوبلاجه الاولى وسندخل في صلب الموضوع وهو تصميم موقعك بنفسك وبدون دفع المال لشراء تصماميم احترافيه ولو ان التصميم الاحترافي سعره فيه ولكن لا انصح من تسوّل له نفسه شراء تصاميم بمبالع باهضة الثمن وذلك لما فيها من ضياع للمال واسرافه من دون ان تتعلم كيفية تصميمه بل انصح بالتعلم والتفكير والابداع يااااااااا اخي العزيز عندك عقل مثل ما عنده عقل فكر وارسم وابدع واخطيء وصحح وستوفق باذن الله
المتطلبات :
القليل من الصبر والقليل من التركيز وبرنامج فوتوشوب الاصدار السادس فما فوق
بسم الله نبدا
افتح برنامج الفوتوشوب ثم افتح صفحة عمل جديد بحجم الموقع الذي تريد عمله وبمثالنا اخترنا العرض 750 والطول 600 كما بالصوره التاليه :

إستخدم أداة التحديد المربعة وقم بعمل تحديد من أعلى الخلفية لأسـفلها مع ترك مسافة صغيرة على الأطراف وقم بتلوين هذا التحديد بلون أخف قليلاً من لون الخلفية يعني ازرق فاتح وحسب رغبتك . ثم اذهب الى اداة الــ Stroke وستجدها بالقائمه Edit ثم اختار Stroke واختار اللون الاسود من امام color او اختار اي لون حسب رغبتك وضع القيمه واحد و حسب رغبتك حيث كلما زادت القيمه كلما زاد عرض الخط .
كما بالصوره التاليه :


وأختر الألوان كما في الشكل التالي وطبعا سيكون حسب رغبتك وسوف ترى الشكل بعدها كالصوره التاليه
أحفظ الستايل الذي قمنا بعمله قبل قليل لأننا سنستخدمه في هذا التصميم في الخطوات التالية أو في تصاميم ثانيه
لحفظ الاستايل اضغط على New Style وبعدها قم بحفظه









وهذا طبعا التصميم النهائي مضاف عليه بعض الاكسسوارات والبهارات التجميليه

وايضا سنتطرق الى كيفية تقسيم التصميم الى عدة صور صغيره داخل اطارات وسنترك بعض الصور داخل الاطارات وسنحذف بعضها من بطن الاطار ونترك الاطار فارغا لكي ندخل فيه ما نريد من كتابه وروابط وصور بواسطة برامج اخرى مثل الفرونت بيج ودريم ويفر او باي برنامج تصميم اخر
والآن سنعمل على تصميمنا الذي عملناه سويا انظر الصوره التاليه



انظر الصوره التاليه توضح شكل الاداة :

والآن بواسطة الاداة اضغط يمين الماوس داخل الجزء المقسّم والمقطع واختار من القائمه Edit Slice Options
الذي حددته بلون احمر للمعلوميه فقط كما بالشكل التالي ولاحظ اننا اخترنا التحديد رقم 16

وفي خانة HTML تستطيع كتابة اي شيء تريد او تتركه للفرونت بيج او الدريم ويفر فيما بعد كما بالصوره التاليه

وبعد الانتهاء من حذف القطع اتجه فورا الى File ثم اختار Save For Web لحفظ العمل بصفحة انترنت
وسوف تاتيك هذه النافذه كما بالصوره التاليه وما عليك الا ان تختار اوكي Ok


بالبرامج الاخرى مثل الفرونت بيج ودريم ويفر او اي برنامج تحرير لغة HTML
والصور ستكون محفوظه داخل مجلد images
وستلاحظ ان التصميم فيه مناطق بيضاء وهي التي تم تقسيمها وقصها وجعلها خاليه من الصور ليسهل علينا الكتابه ووضع الفلاش فيها او الصور او الروابط داخل الجداول الفارغهوالآن اخوتي فل نفرض اننا لانريد قص الصور بل نحددها ونضع لها الروابط فقط اتبع التالي
نقوم بنفس خطوات تقسيم التصميم ونضغط يمين الماوس بداخل المكان المحدد والذي نريد وضع رابط او عنوان له ثم نختار من القائمه Edit Slice Options وستظهر لك نافذة خصائص التقطيع واتبع التالي لكي نضع له رابط وعنوان بالشريط السفلي للاكسلورر اختار من Slice Type هذا الخيار لكي تظهر الصوره Image
Name هو اسم المكان المحدد لاداعي لتغييره لانه تلقائي
URL وانتبه هنا يجب كتابة الرابط كاملا كما بالصوره
Target وهي خصائص فتح صفحة الرابط new نافذه جديده same بنفس النافذه
Message Text وهنا تكتب اي شي تبيه اذا مررت الماوس على الرابط سيظهر هذا الكلام بشريط الاكسبلورر تحت

ثم اتبع طريقة الحفظ والتي تم شرحها اعلاه وإنتهى الدرس وبالتوفيق للجميع



التعليقات على المقالة 1
عماد الدين على 11-9-2013
رد